Thiết kế giao diện web bằng HTML là một trong những chủ đề có tính chuyên môn. Nó đòi hỏi người học phải có kiến thức cơ bản về lập trình. Tuy nhiên, không phải ai cũng có cơ hội được học và có sự am hiểu về công nghệ.
Đang xem: Thiết kế giao diện web bằng css
Vậy nên, bài viết này sẽ khái quát cho bạn đọc, nhất là những người ngoài ngành hiểu hơn về HTML. Và làm thế nào để thiết kế giao diện web bằng HTML một cách đơn giản và dễ dàng nhất.
HTML là gì?
HTML là thuật ngữ chuyên ngành, được viết tắt từ chữ “Hypertext Markup Language”. HTML không được xem như là ngôn ngữ lập trình. Bởi nó không tạo ra những chức năng có tính thao tác. Nó chỉ hỗ trợ người dùng phân bổ bố cục, định dạng cấu trúc trang web theo từng phần.
Có thể hiểu một cách đơn giản, HTML có công dụng như một Microsoft Word. Giúp định dạng, phân chia văn bản, các khối, các phần.
Làm thế nào để tạo 1 file HTML?
Ngày nay, có rất nhiều chương trình hỗ trợ tạo file HTML. Thậm chí, người am hiểu lập trình có thể tự tạo file HTML bằng notepad++. Tuy nhiên, đối với những người không am hiểu, thì đây là việc không hề dễ dàng.
1. Một số phần mềm hỗ trợ tạo file HTML miễn phí
Sau đây, là một số phần mềm có hỗ trợ tạo file HTML miễn phí. Người dùng có thể dễ dàng tìm thấy link để tải các phần mềm này từ Google.
✧ Phần mềm NotePad ++
✧ Phần mềm Visual Studio Code
✧ Phần mềm Sublime Text
✧ Phần mềm Komodo Edit
✧ Phần mềm Eclipse
✧ Phần mềm NetBeans
✧ Phần mềm BlueGriffon
✧ Phần mềm Bluefish
✧ Phần mềm Emacs Profile
✧ Phần mềm Aptana Studio
✧ Phần mềm CoffeeCup Free HTML Editor
✧ Phần mềm Microsoft Visual Studio Community
Trong những phần mềm kể trên, chúng tôi khuyến khích người dùng, sử dụng Visual Studio Code. Bởi đây là chương trình của Microsoft. Quá trình cài đặt đơn giản, nhanh chóng. Giao diện dễ nhìn, dễ thao tác. Và là công cụ được các lập trình viên dùng nhiều nhất trên TG hiện nay.
2. Cài đặt Visual Studio Code
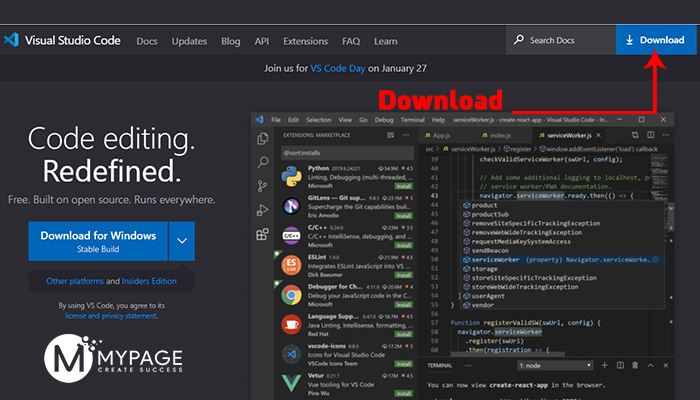
Truy cập vào trang cung cấp phần mềm gốc: https://code.visualstudio.com/
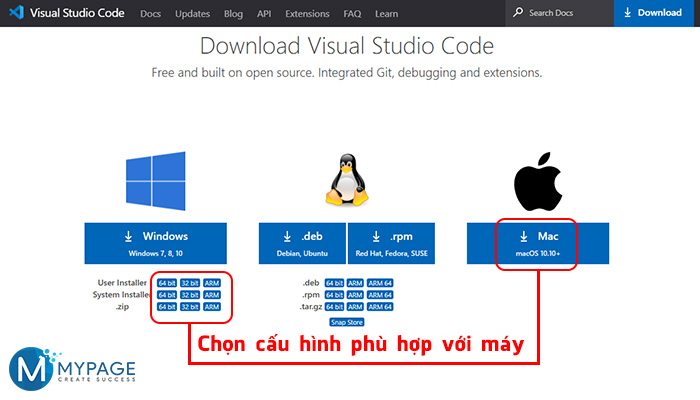
Chọn nút Download → lúc này sẽ có các phiên bản cho người dùng lựa chọn. Tùy theo cấu hình máy, mà chọn file tương thích.
Sau khi download xong, hãy chạy tệp cài đặt. Cụ thể như sau:
➢ Nhấp đúp vào tệp để bắt đầu cài đặt Visual Studio Code.
➢ Xác nhận các điều khoản của thỏa thuận.
➢ Nhấp vào nút “Next”.
➢ Sử dụng vị trí cài đặt mặc định, sau đó nhấp vào nút “Next“.
➢ Sử dụng cài đặt mặc định của menu Start, sau đó nhấp vào nút “Next“.
➢ Tại mục “Other”, tích chọn mục:
✧ Add “Open with code” action to Windows Explorer file context menu.
✧ Add “Open with code” action to Windows Explorer directory context menu.
✧ Register Code as an editor for supported file types.
✧ Add to PATH.
➢ Nhấp vào nút “Install”.
➢ Nhấp vào nút “Finish”.
Như vậy, bạn đã cài đặt xong bản Visual Studio Code rồi đó. Sau này, nếu bạn cần thêm các tiện ích hỗ trợ cho việc lập trình hoặc thiết kế giao diện web bằng HTML và CSS của mình thì bạn có thể mở phần mềm lên, tìm đến mục Extension để cài đặt.
Vì đây không phải là nội dung chính của bài viết, nên mình sẽ không làm hướng dẫn chi tiết, tránh lang mang, mất thời gian.
3. Tạo file HTML đầu tiên
Để cho đơn giản, bạn tạo sẵn một thư mục có tên là “HTML” ở trên ổ đĩa, tại vị trí mà bạn muốn lưu trữ dữ liệu.
Sau đó, mở chương trình Visual Studio Code lên.
Chọn File → chọn Open Folder… → Tìm đến thư mục “HTML” vừa tạo → Click chuột trái lên thư mục “HTML” để xác định file vừa chọn → Nhấn nút Select Folder.
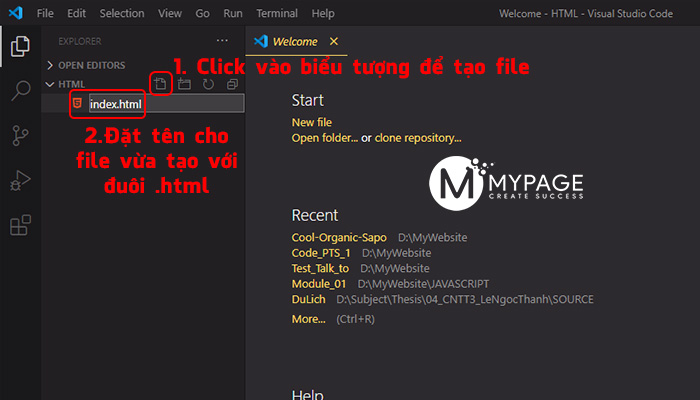
Sau khi mở file thành công, bạn sẽ có giao diện như hình.
Click vào biểu tượng (New file) → tạo 1 file có tên là “index.html”.
Lưu ý: tất cả những file thiết kế giao diện web bằng HTML đều phải có đuôi chấm html (.html).
Sau bước này, bạn sẽ có giao diện như các hình ở mục bên dưới.
Khởi tạo một trang web bằng HTML
1. Tạo cấu trúc HTML cơ bản
Gõ dấu “!” trên file index.html (hình), rồi nhấn Enter. Ta được một cấu trúc tổng quát cho một trang HTML (xem hình).